
El CSL (Cumulative Layout Shift) es una de la tres nuevas métricas que ha introducido Google junto a (FCP y LCP) para optimizar la calidad de la experiencia del usuario.
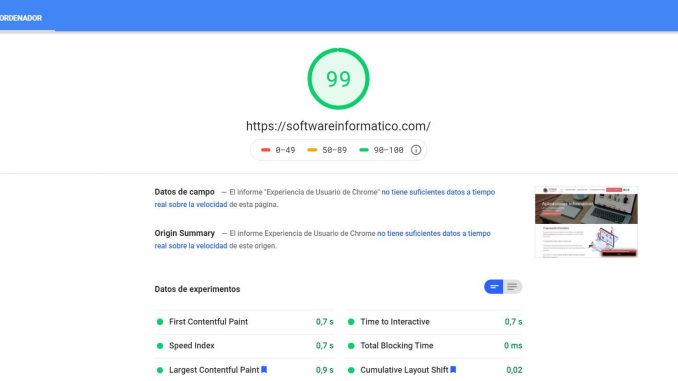
Para que veamos la importancia del CLS solo hay que ver que ha sido incluido dentro de Pagespeed de Google que es la herramienta que valora la optimización web teniendo este apartado gran influencia en el posicionamiento en google de una página web.
CLS. ¿Cuándo ocurre?.
¿No os ha pasado al entrar en una web que al ir a pinchar un botón, un enlace o al leer un texto, de repente se modifica la página y seleccionamos otro elemento?. Pues la métrica que mide esos cambios de distribución es el CLS.
El elemento que produce el comportamiento no deseado normalmente puede ser un vídeo, una imagen o un texto más pequeño que luego se hace más grande
Muchas veces el CLS se produce por carga ineficiente de estilos css, por mala programación de javascript, maquetación o mala estructura de la web. Pero en muchos casos también se produce por prácticas engañosas que intentan generar clicks en publicidad o en elementos en los que el usuario no quiero pinchar, por eso Google ha empezado a penalizar a los que incumplen estas métricas y esto afecta a SEO.
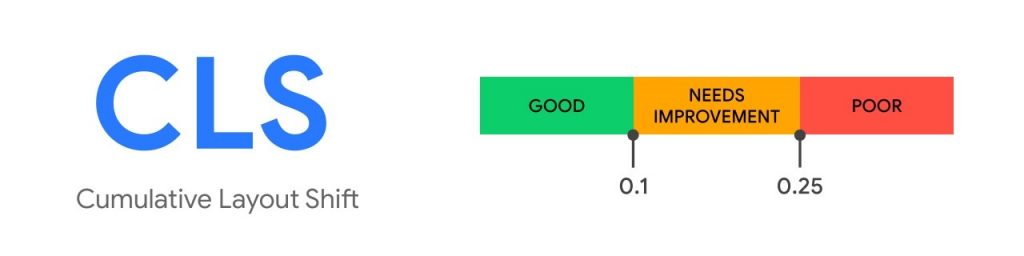
Las puntuación que establece Google se divide en 3 puntos:

- Rojo. Pobre, tienes un problema importante de CLS.
- Amarillo. Necesita mejorar.
- Verde. Correcta.
Si necesitas ayuda, o tienes dudas sobre aplicaciones informáticas pregúntanos, podemos ayudarte.
Cómo solucionar los problemas de CLS.
Antes de nada tenemos que detectar qué elementos son los que producen los cambios de tamaño o diseño para poder arreglarlos. Normalmente las posibles soluciones son:
- Definir los estilos al inicio en vez de que se ejecuten al final y cambien el diseño del componente.
- Establecer las propiedades height y width por defecto para el componente.
- Revisar que no hay colisiones entre clases css con parámetros !important.
- Evitar que Javascript modifique styles o clases de Css de forma posterior.
- Si se usan sistemas como WordPress, Joomla, Prestashop etc. revisar que ningún plugin mete código extra que modifica los estilos.
Las mejoras asociadas a webs vitals, se incluyan dentro de la optimización web.
Resumen
Las nuevas métricas de Web Vitals introducidas por Google (entre las que se encuentra el CLS) son bastante importantes si nuestra meta es conseguir un buen posicionamiento web. Además Google está apostando bastante fuerte por seguir incluyendo nuevas mejoras para afinar esas métricas seguramente veamos nuevos cambios dentro de poco tiempo. También añadimos la información oficial de Google sobre el CLS.
CLS no es la única métrica que usa Google, si quieres conocer otras métricas muy importantes, te recomendamos leer qué es el LCP y por qué afecta al posicionamiento web
Si necesitas más información al respecto siempre puedes consultarnos porque somos expertos en la materia y nos dedicamos a mejorar al extremo estas métricas.

Dejar una contestacion